Как создавать дизайн для сайта - Как сделать макет или дизайн сайта в Photoshop

Дизайн сайта в фотошопе
Определить цели и задачи дизайна. Нужно решить, какой контент будет на сайте, какую аудиторию вы хотите привлечь и какую цель вы хотите достигнуть с помощью вашего дизайна. Определить структуру и компоновку сайта.











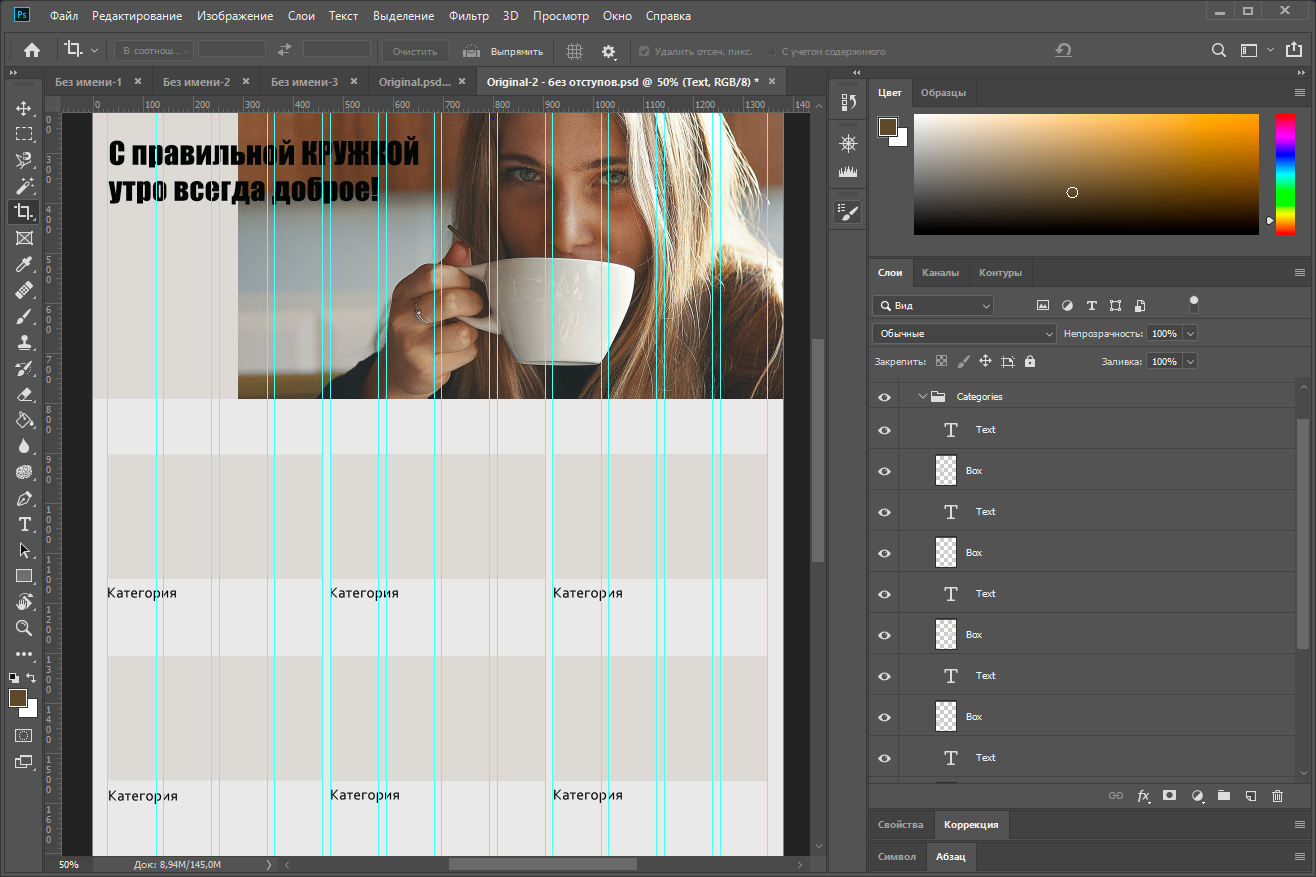
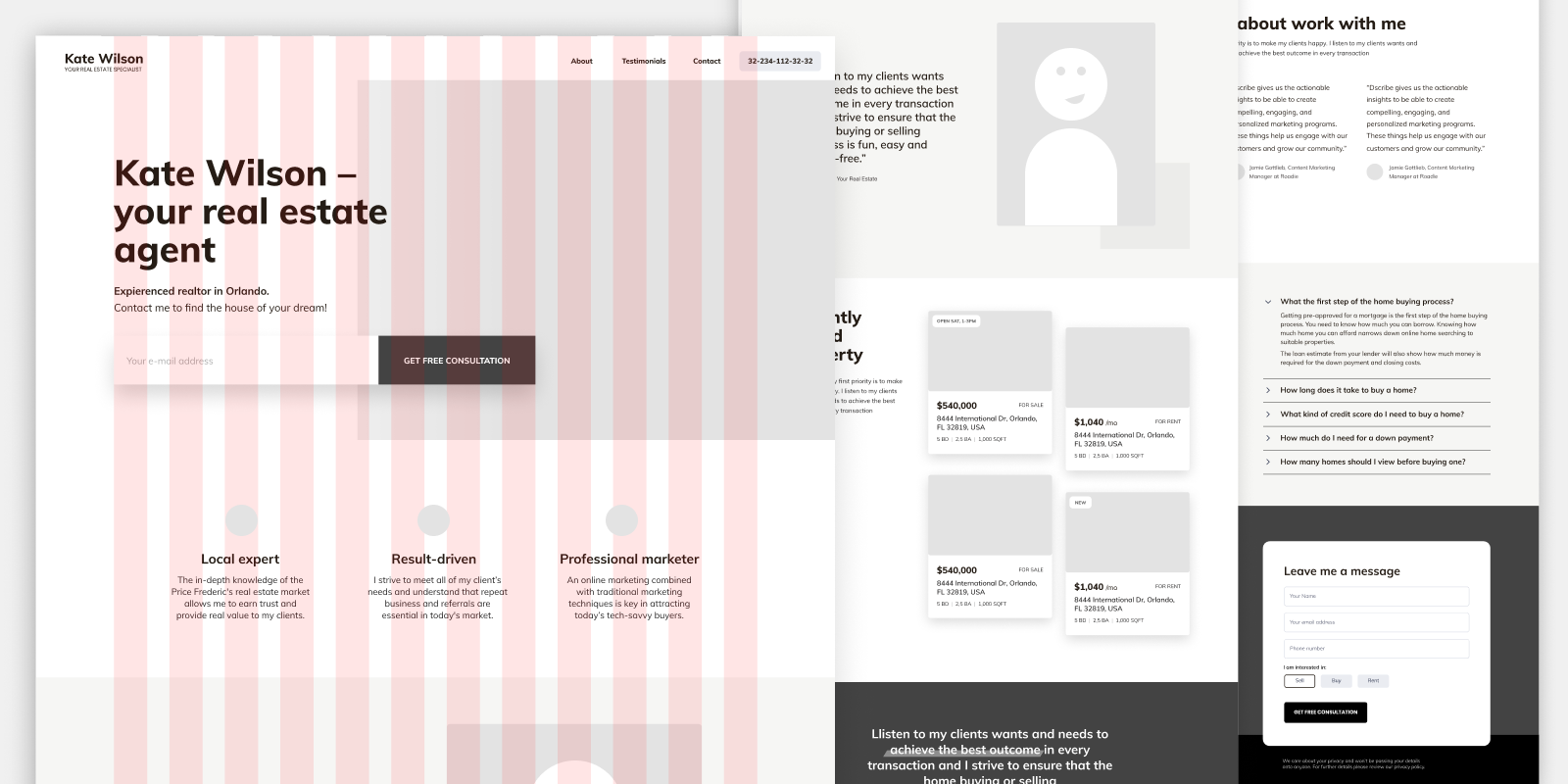
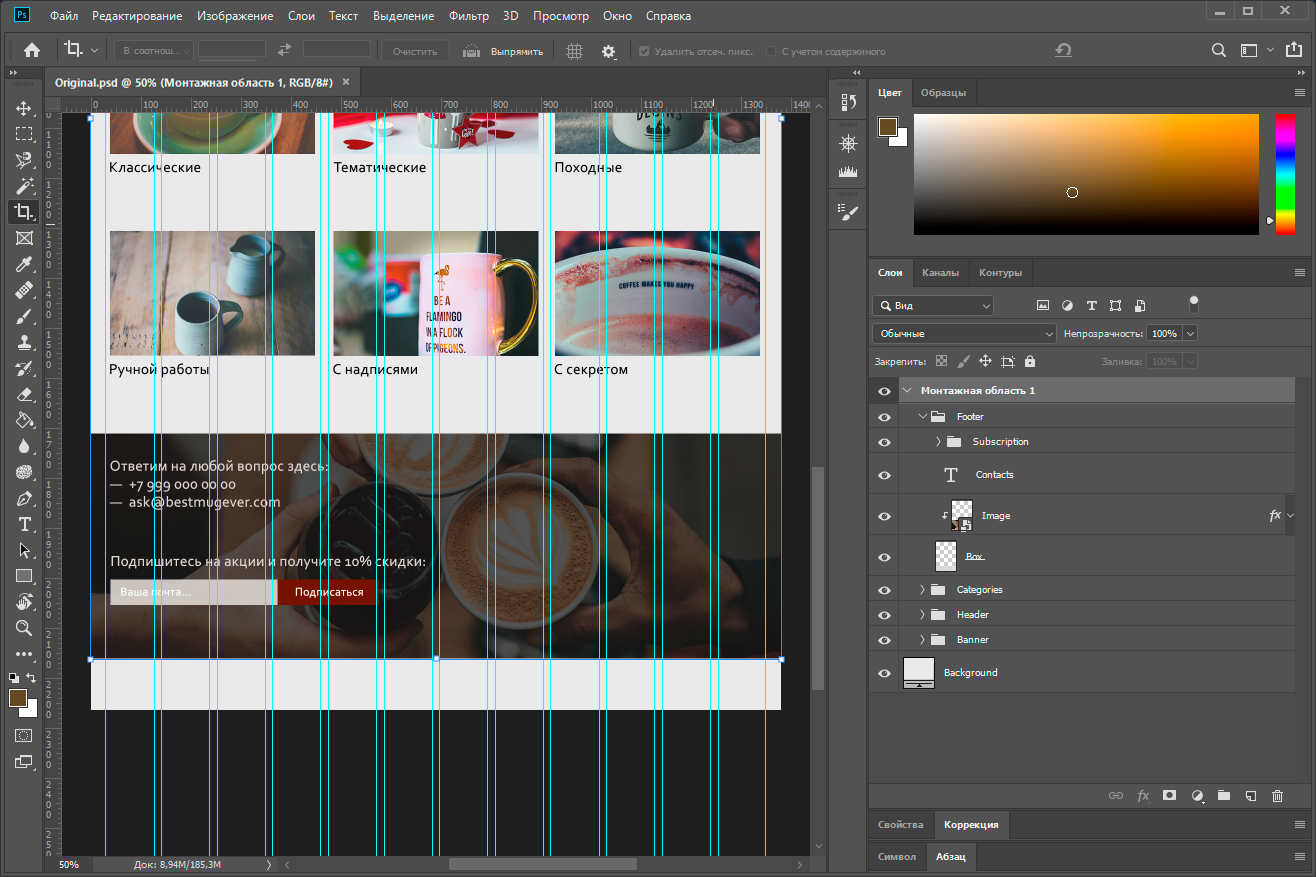
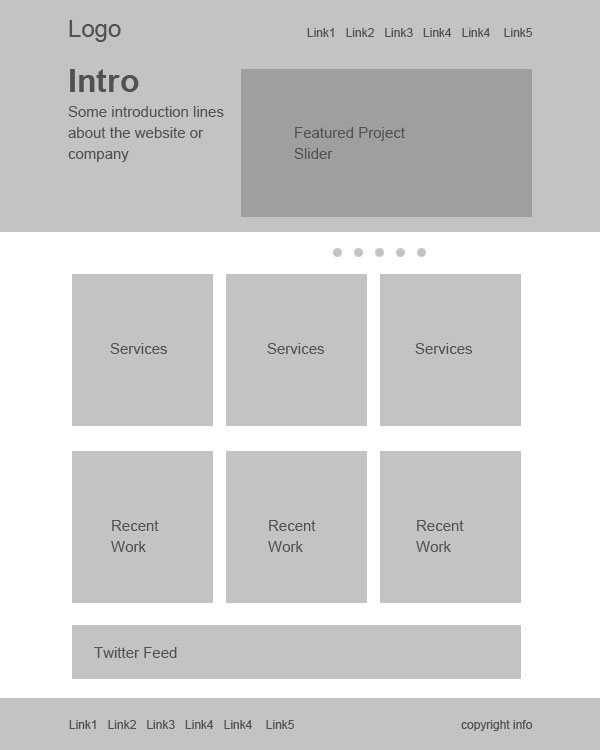
Определите цель и тему сайта: прежде чем начинать работу, определите, какой вид сайта вы создаете, какие цели он должен достигать и какой стиль дизайна вам нужен. Укажите размеры вашего документа, определите разрешение обычно 72 dpi для экрана и выберите цветовой профиль. Разметьте макет сайта: используйте инструменты форм, линий и текста для создания макета страницы сайта.
- Создание и размеры документа
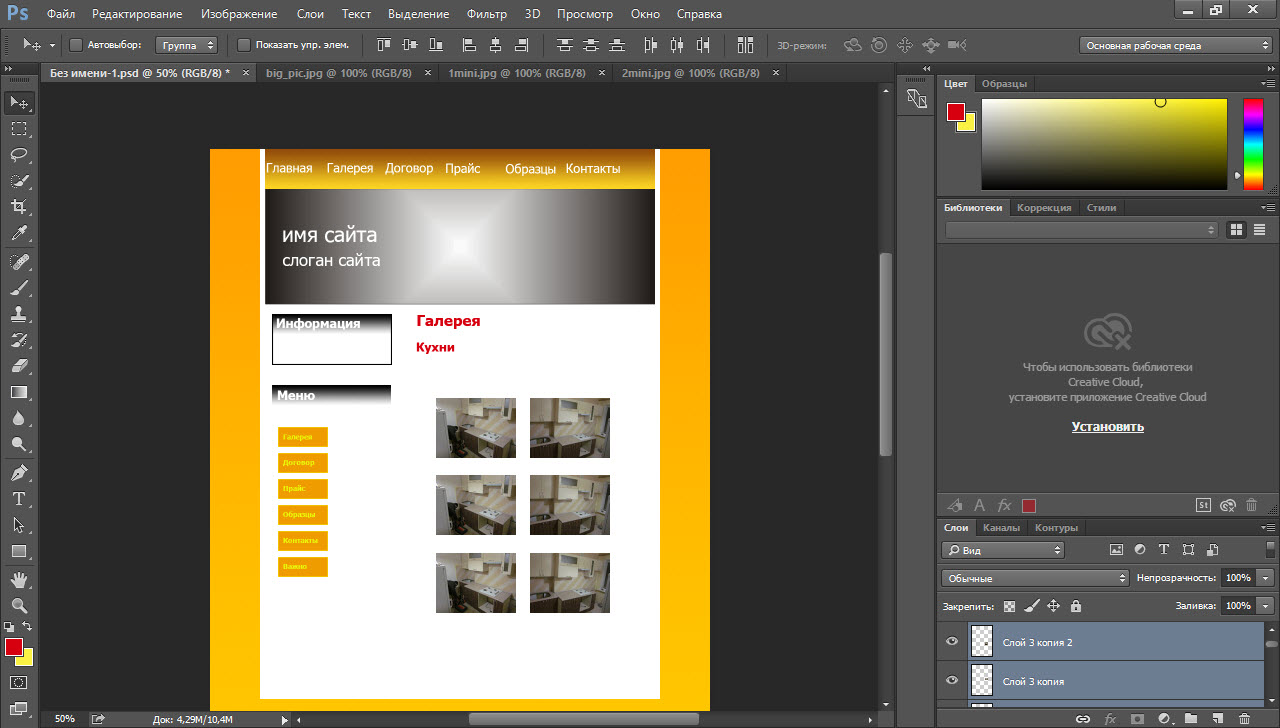
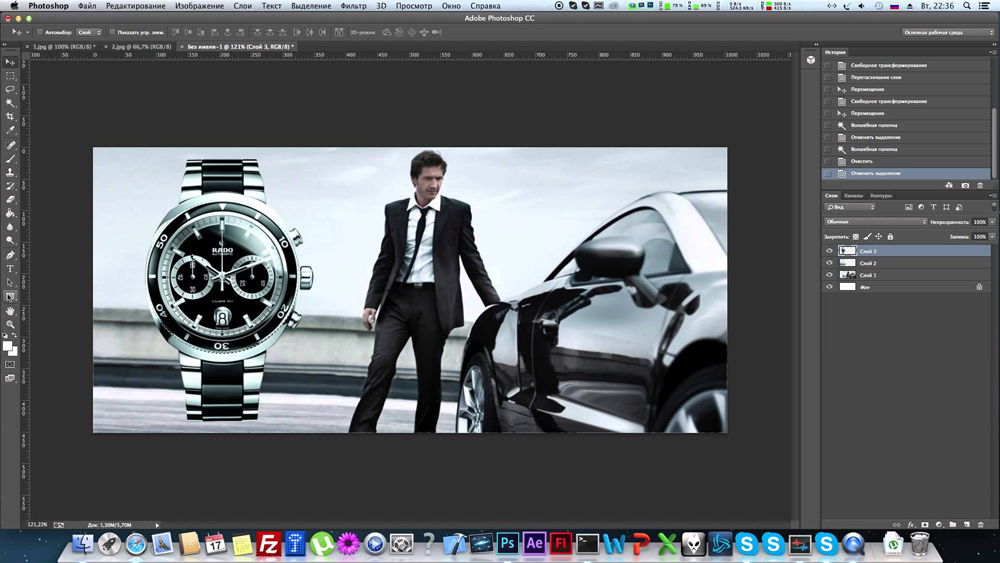
- Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
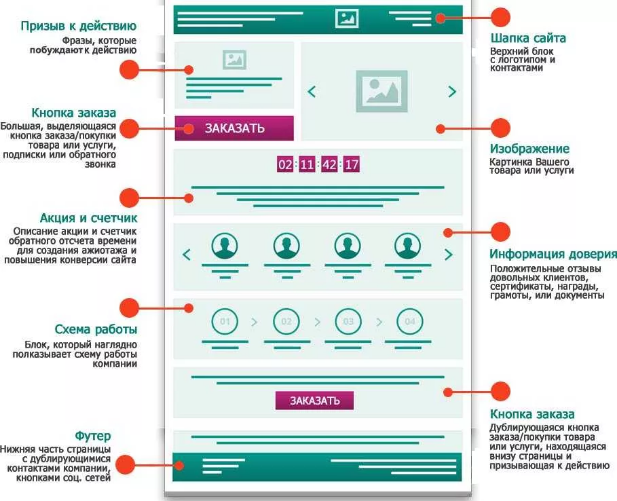
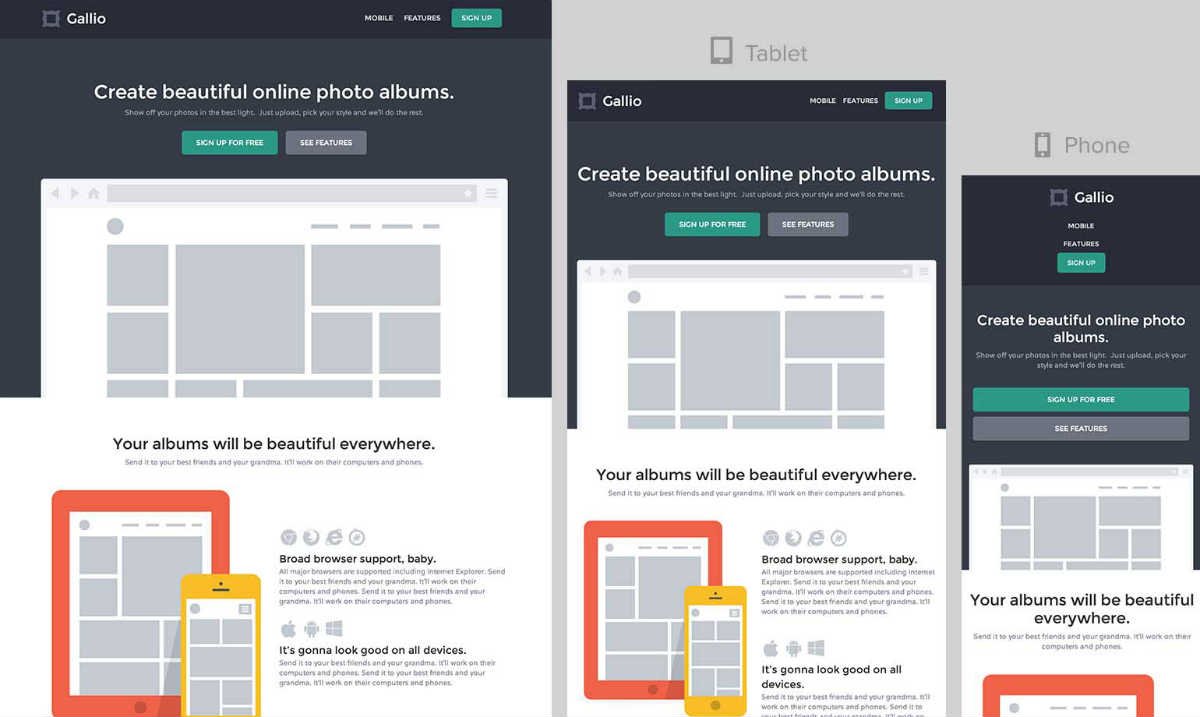
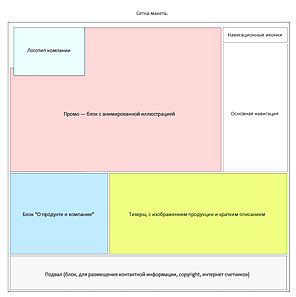
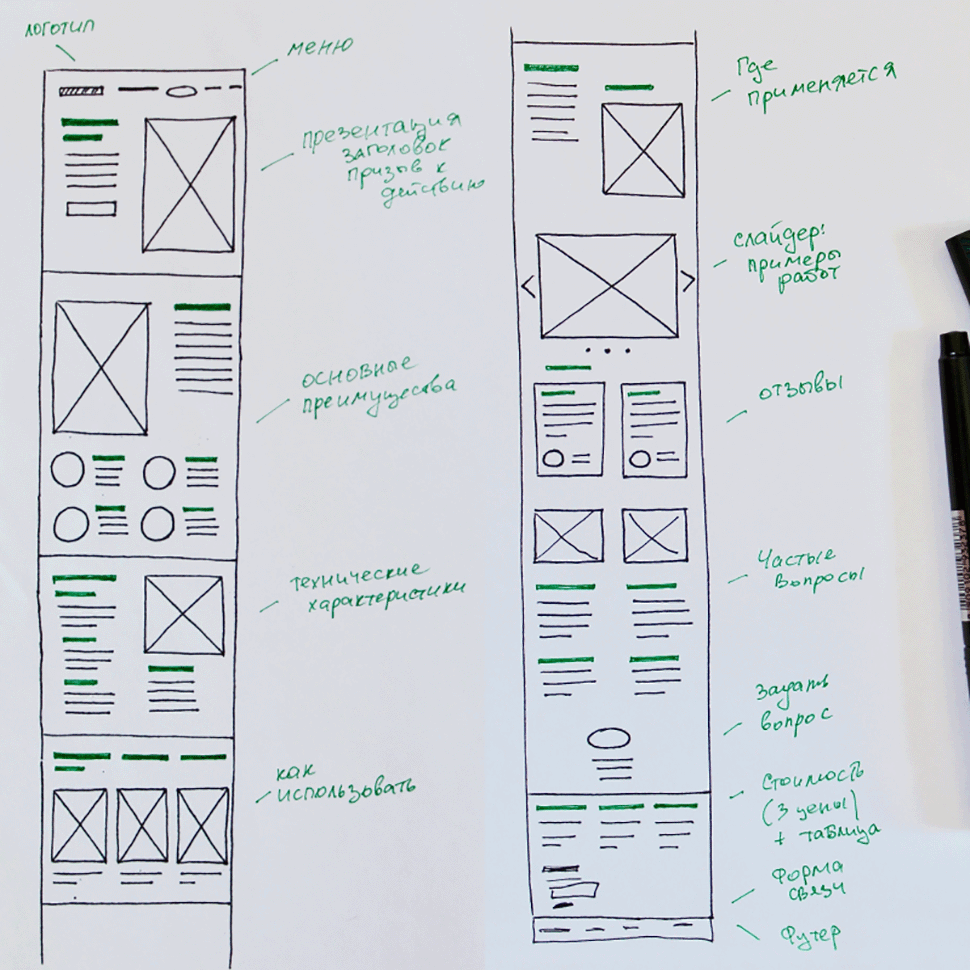
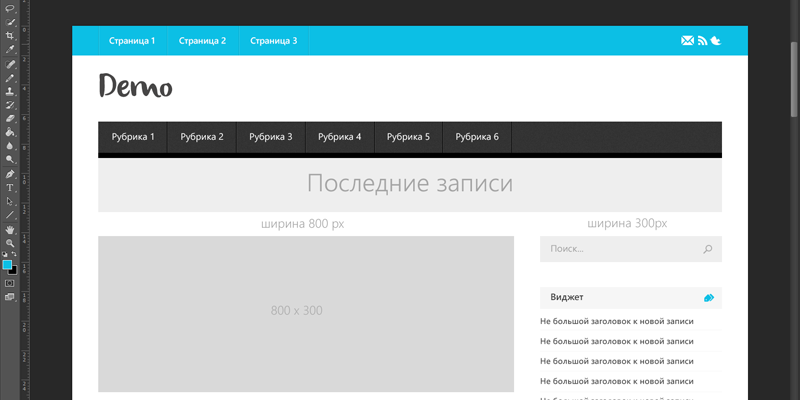
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
- Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса.
- Дизайн сайта в Фотошопе: с нуля за 60 минут!
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop.
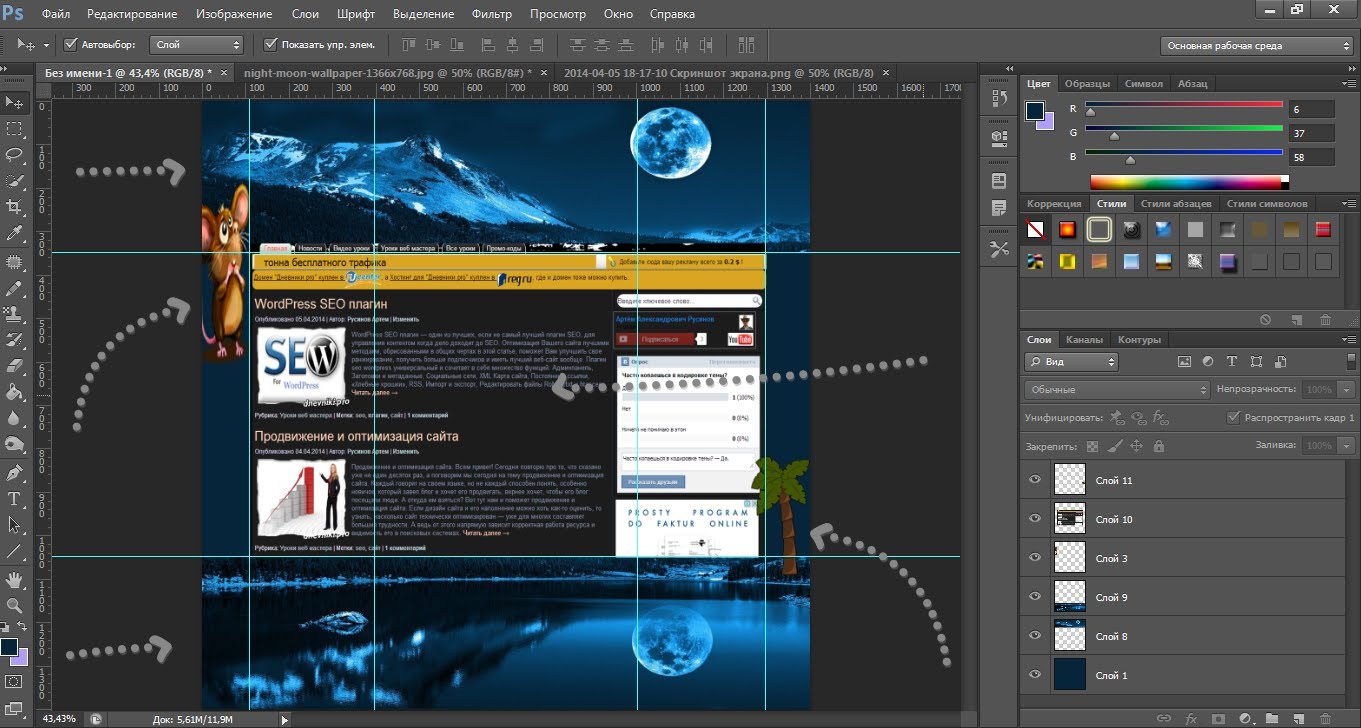
- Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля.
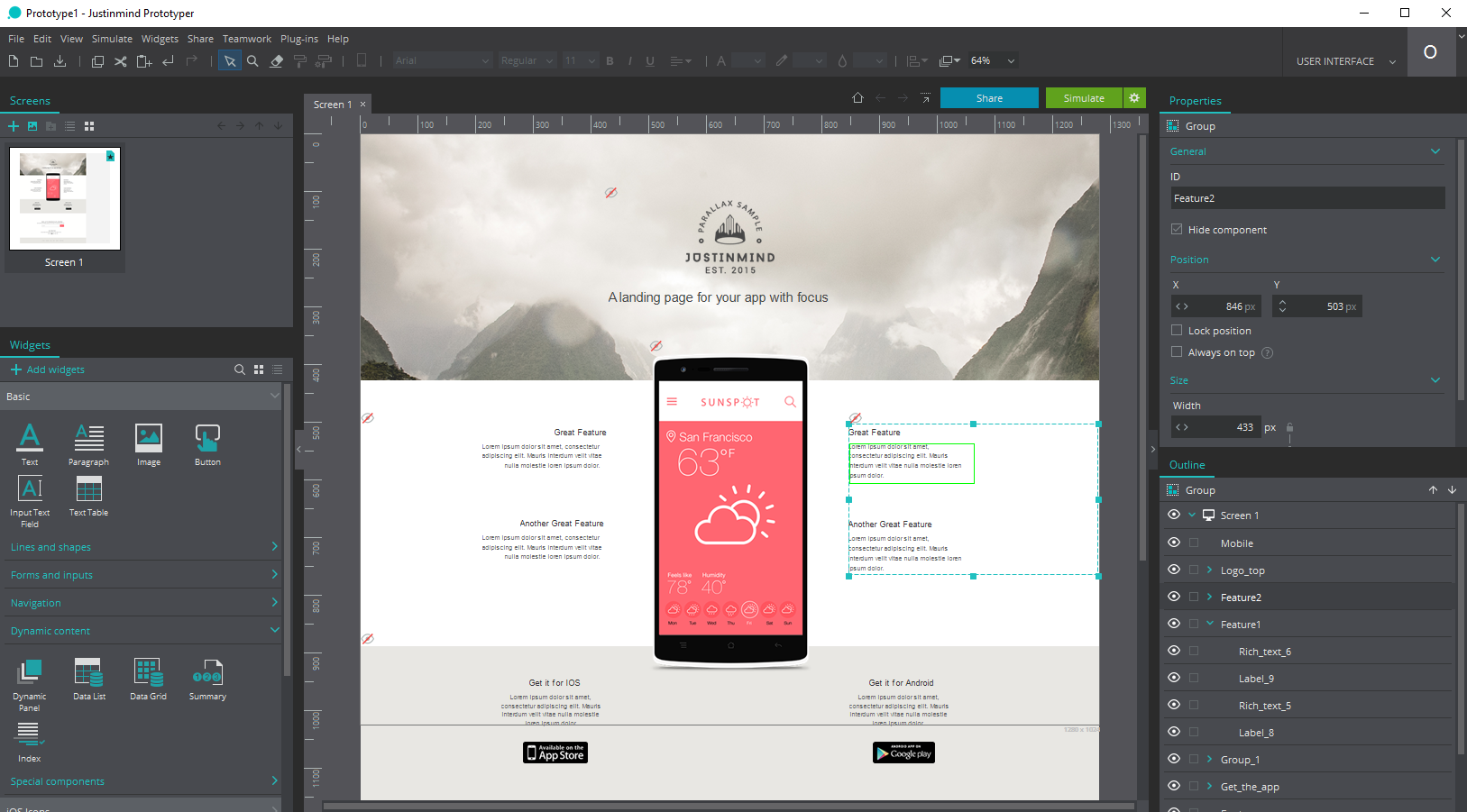
- Просто о маркетинге. Как в фотошопе создать прототип лучшего в мире дизайна сайта?
- Шаг 1. Mockup
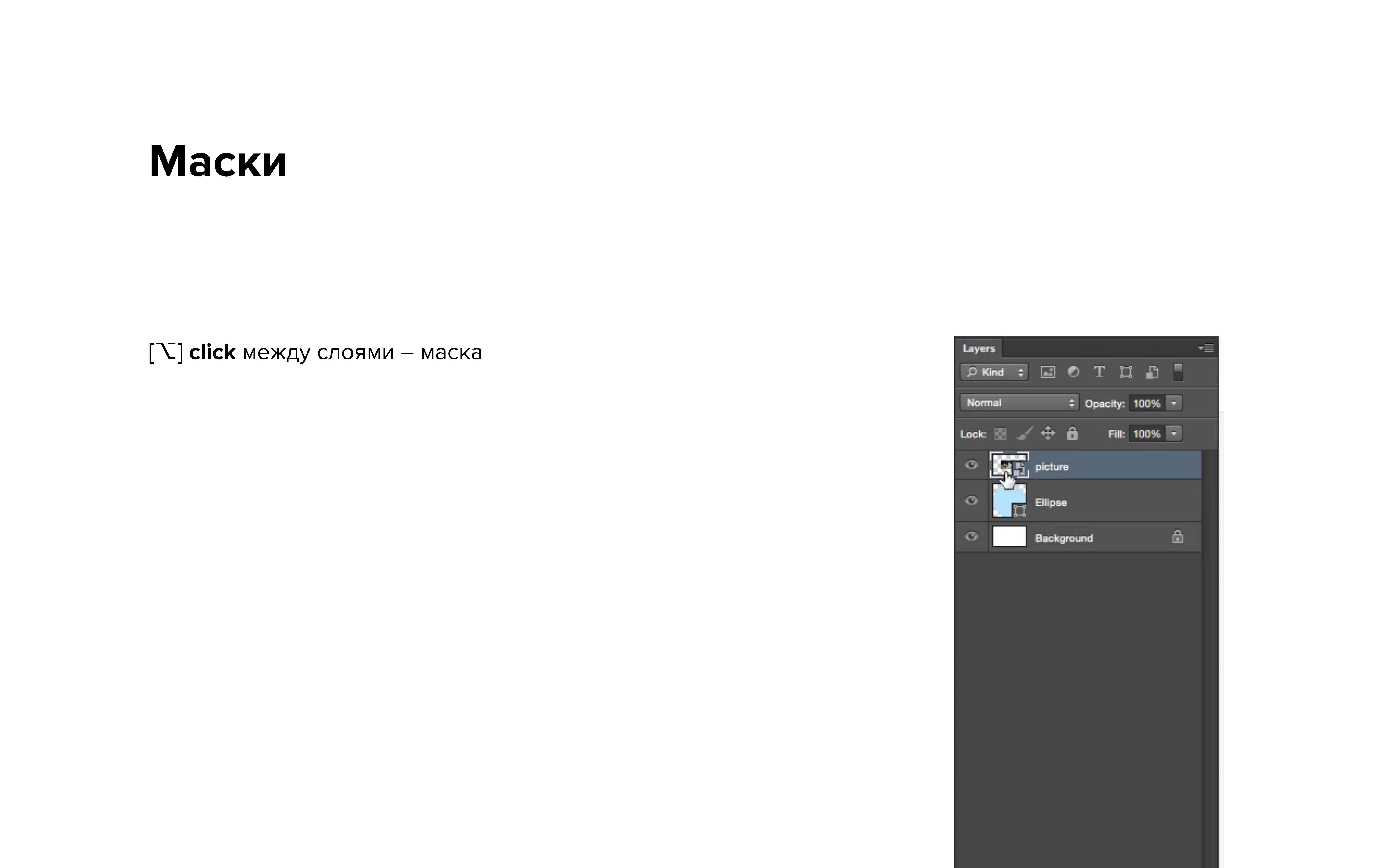
- Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое!
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
- Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета.











Он медленно откинулся на гору подушек. Старшие должностные лица АНБ имели право разбираться со своими кризисными ситуациями, он вошел. Вся в украшениях.