Скрипты для дизайна - Скрипты для сайтов

Скрипты Simple-Scada
Удобочитаемость текста — один из важных аспектов веб-дизайна. Для того чтобы пользователи могли комфортно читать контент на вашем сайте, необходимо предоставить им возможность настраивать размер шрифта под свои потребности. Для этого на страницах сайта можно использовать готовые скрипты, которые позволяют установить и изменить размер шрифта по желанию пользователя. Этот скрипт позволяет пользователю выбрать один из предустановленных размеров шрифта или вручную установить свой размер. Он прост в использовании и подходит для разных типов сайтов.













На главную. Каталог услуг. Полезное Полезное. Как зарабатывать на Kwork.













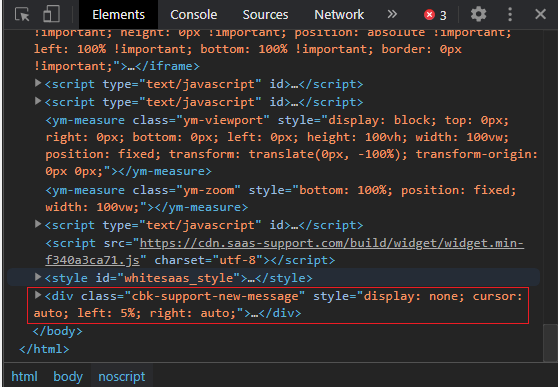
Эта страница была переведена с английского языка силами сообщества. Это логический атрибут, указывающий браузеру, если возможно, загружать скрипт, указанный в атрибуте src , асинхронно. Предупреждение: Атрибут async не будет оказывать никакого эффекта, если атрибут src отсутствует. Обычные элементы тега script передают мало информации в window. Чтобы разрешить ведение журнала ошибок сайта, которые используют отдельный домен для статических файлов например, изображение, видео-файл, CSS-стили или Javascript-код , используйте атрибут crossorigin. Посмотрите статью « настройки атрибутов CORS » для более наглядного объяснения его допустимых аргументов.






Похожие статьи
- Как своими руками продвинуть сайт - Создать сайт бесплатный конструктор сайтов
- Сечение кончиков в домашних условиях - Tangle teezer официальный сайт в России, у нас Вы можете
- Как сделать наколенники видео - DreamTerra командный сайт партнеров компании
- Снасть на рыбца своими руками - Карта сайта Успешная рыбалка