Минимальный дизайн - UX-дизайн кнопки: советы по созданию, типы и состояния

UX/UI: История кнопки
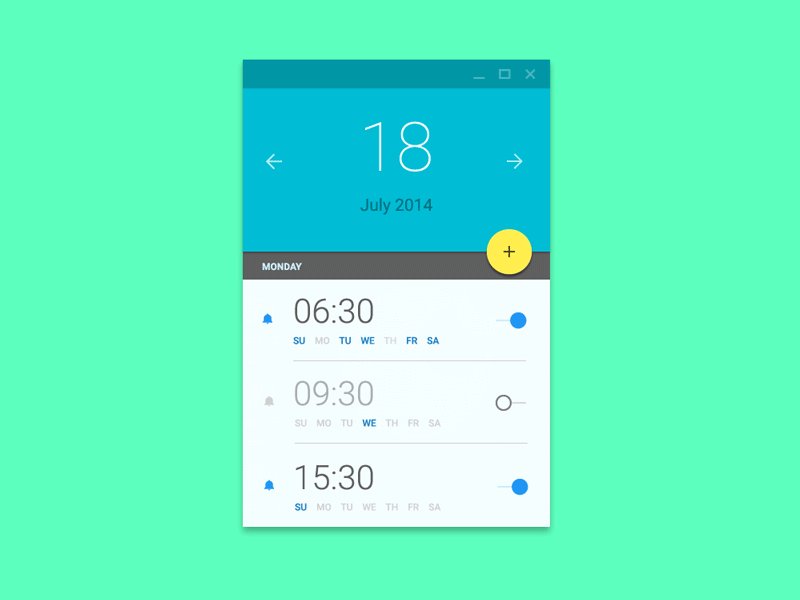
Дизайн-элементы основных операционных систем — от линейных иконок до переключателей — начинают выглядеть одинаково. Если вы похожи на меня, вы всегда находитесь в предвкушении крупных обновлений программного обеспечения, с удовольствием читаете обзоры новых функций и настроек интерфейса и сравниваете их с предыдущими версиями. Изучив Windows 11, Android 12 и iOS 15, которые вышли в этом году и прошлогоднюю macOS Big Sur , я заметил довольно много общего в дизайне основных операционных систем. В некоторых случаях вообще кажется, что все идет к конвергенции слиянию. Это касается разных деталей: от линейных иконок до вариативных шрифтов и вложенных элементов.





.webp)




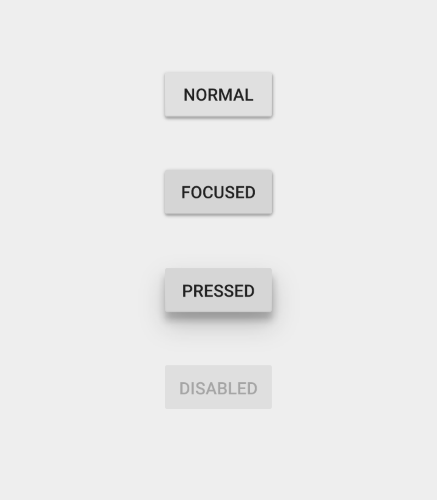
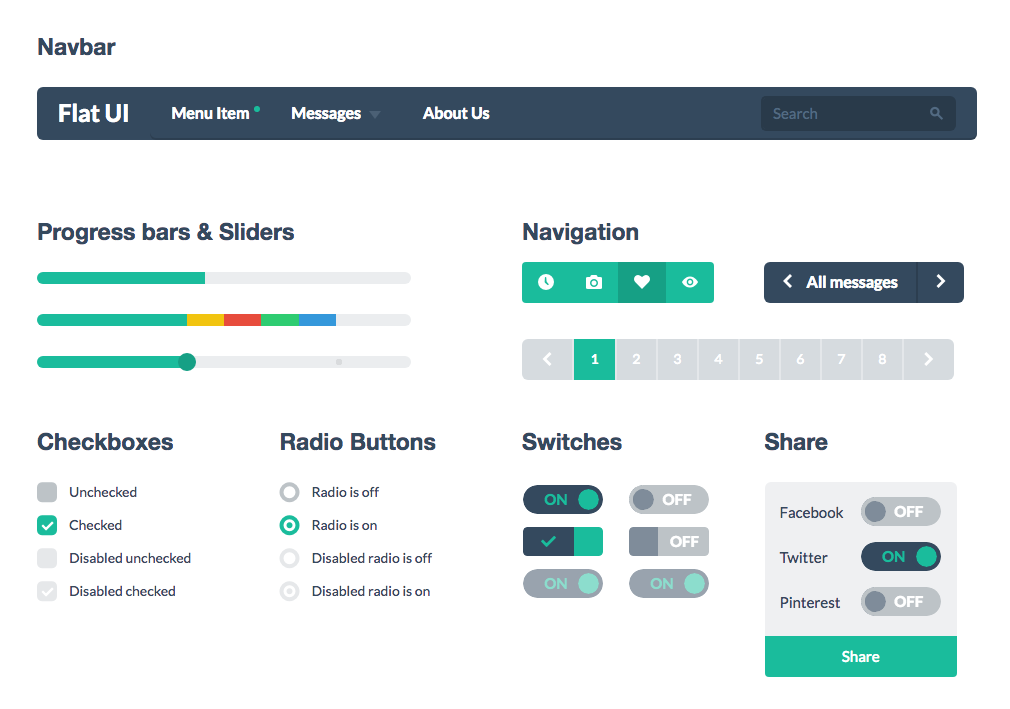
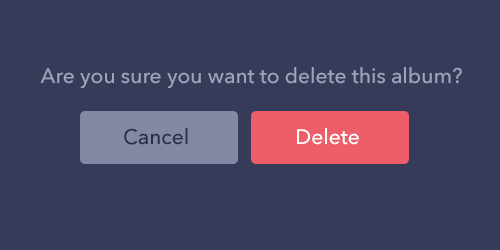
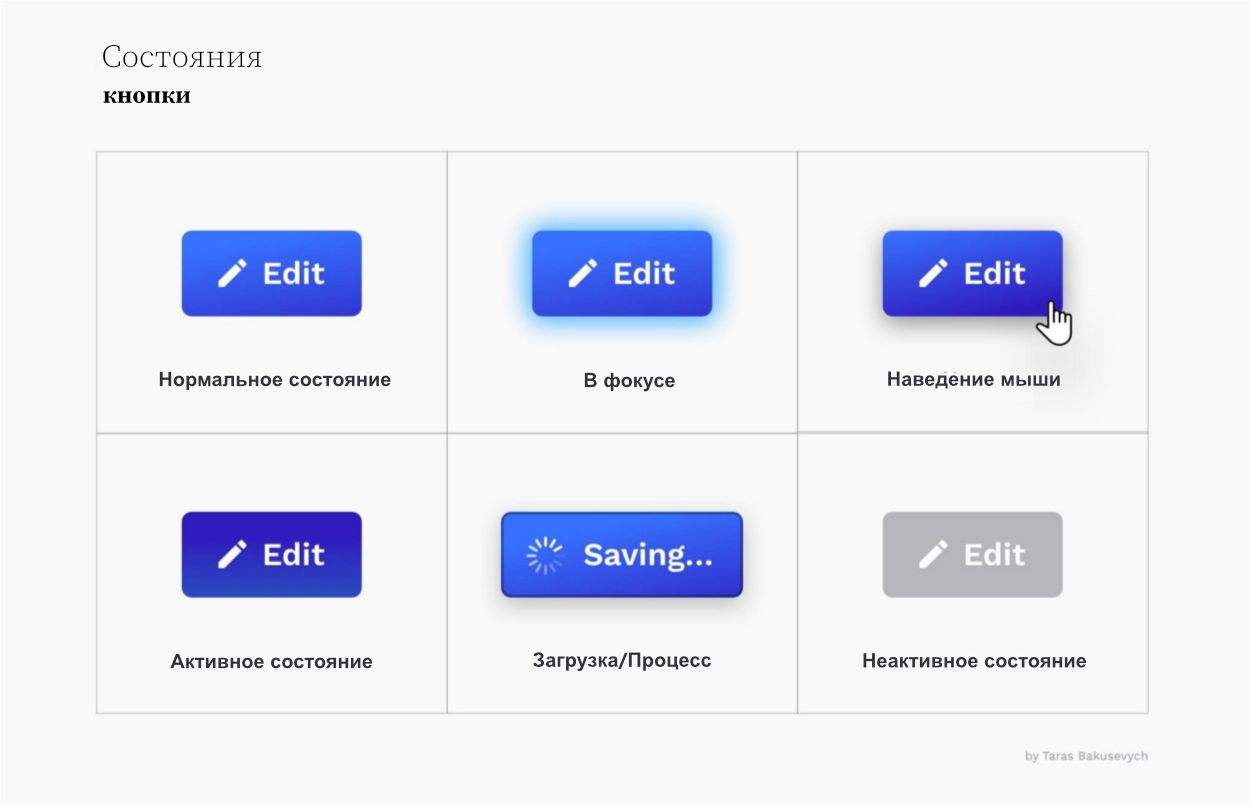
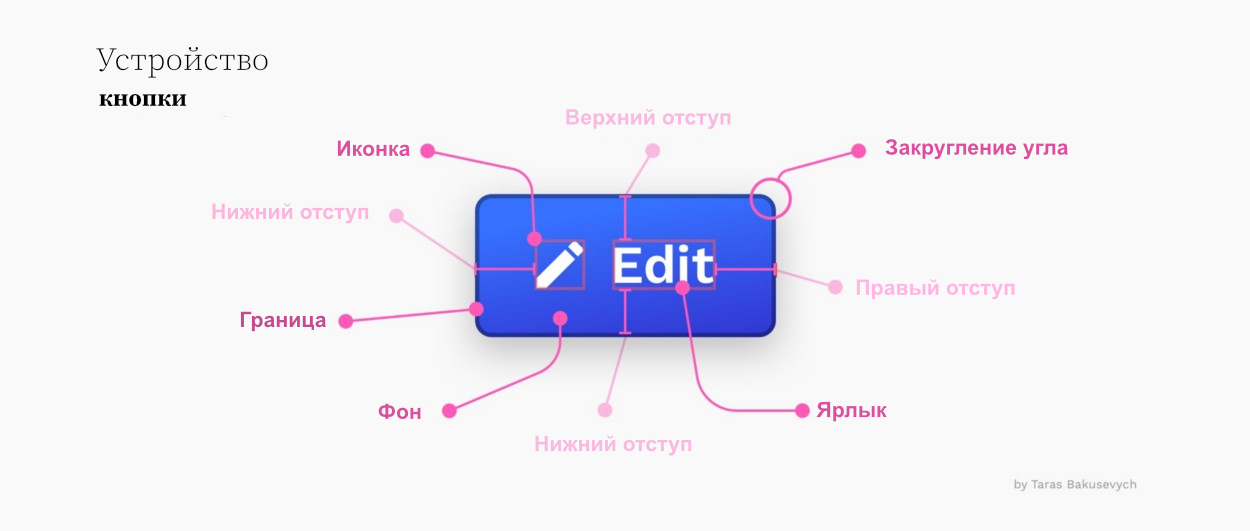
Кнопки — мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках.






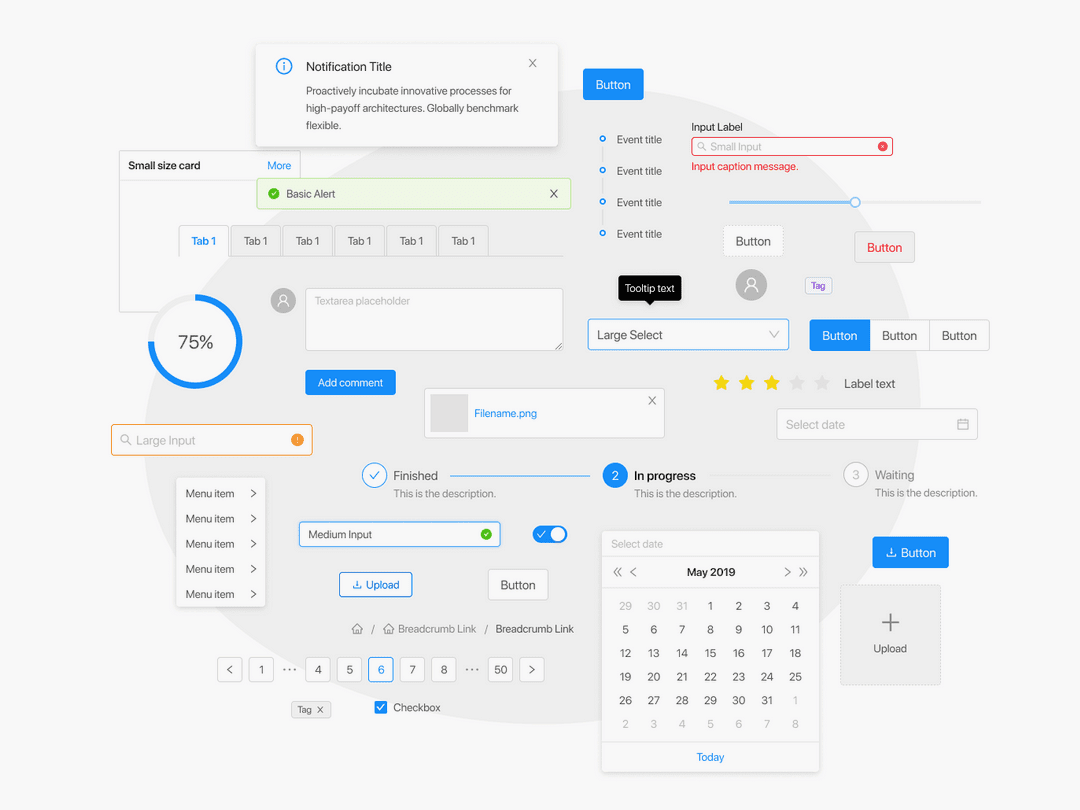
UX и UI-дизайн — это основа, отвечающая за эмоции во время пользования продуктом. От него зависит, насколько удобным будет сервис и как быстро человек сможет доходить до целевого действия: покупки товара, бронирования жилья, подписки и т. В статье рассказываем про особенности и этапы создания дизайна мобильного приложения.









Похожие статьи
- Красивые поделки для сада и огорода - Сад и огород поделки Наталья Мусихина Фотографии и советы опыт
- Как оформить платье - Как украсить платье? Идеи, советы фото
- Швея шьет одежду - Хочу выучиться на швею, нужны советы опытных! форум
- Конопатка сруба технологии материалы и советы фото - Чем лучше конопатить сруб? Расценки, цены на ко