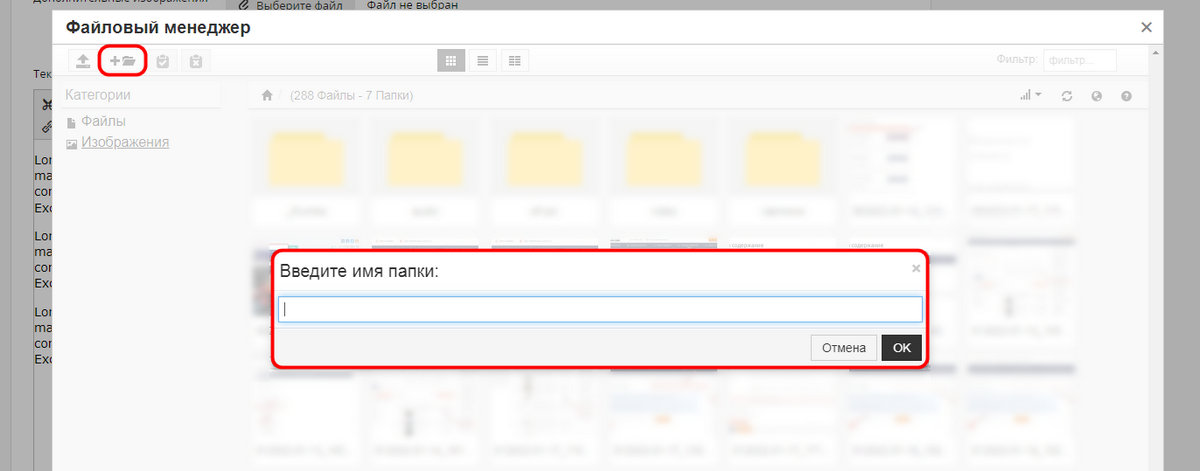
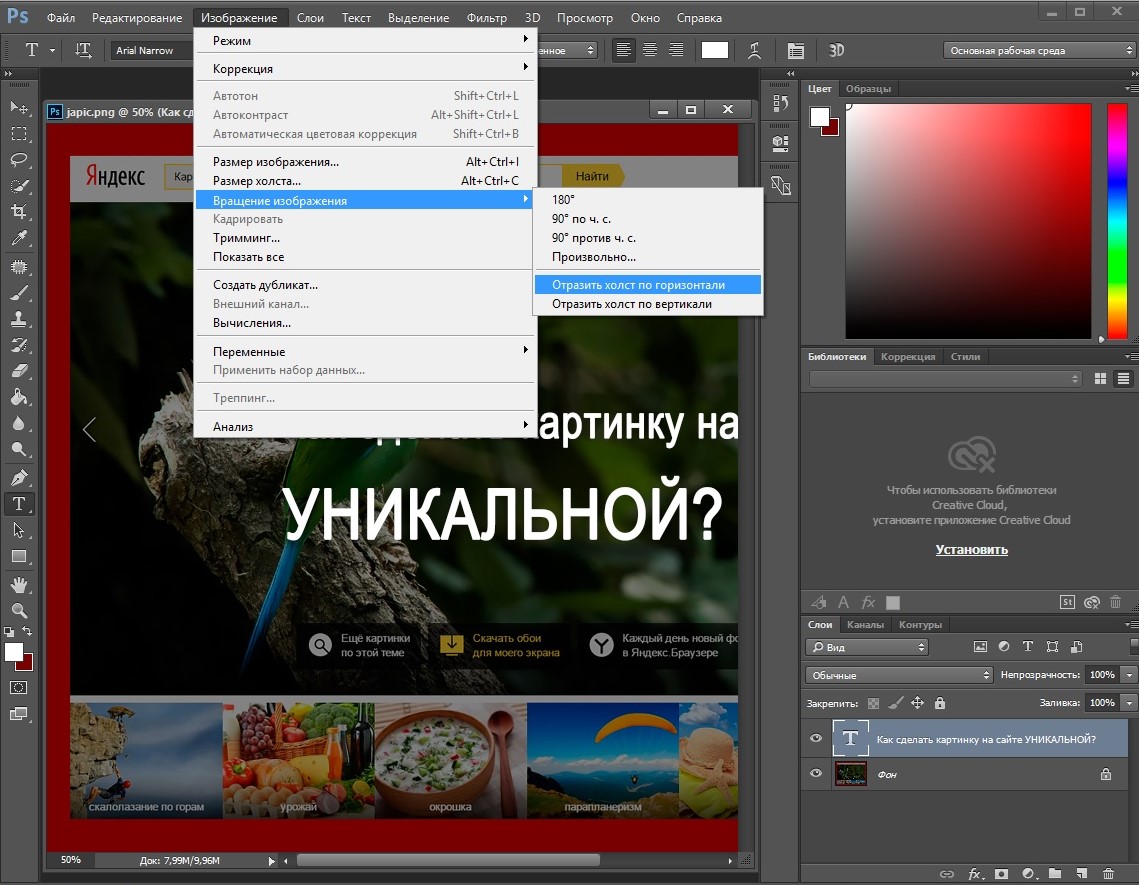
Как сделать увеличивающейся картинку на сайт

Галерея изображений с увеличением по клику
Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт.








Asked by boooze , January 20, Она вылазиет примерно на буквы после контейнера ,причем ,контейнер расстягивается ,так как видно что задний фон повторяется по горизонтали ,убрал повторение,текст просто вылазиет на пикселя. Решил поставить отстутп справа от контейнера,на чо ссылка сдвинулась теперь влево,относительно левой границы блока. Думаю вы понимаете что растягивающийся фон в виде увеличивающейся картинки отметается. Ссылку на нормальную статью найти не смогу, но попробуй кое-как на пальцах описать метод.














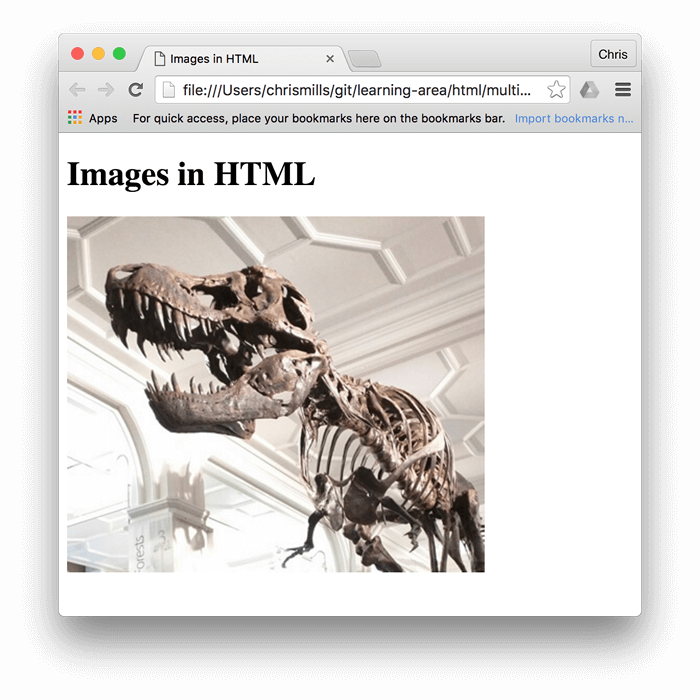
За изменение масштаба изображения отвечает свойство transform с функцией scale. В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1. Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover , как показано в примере 1.